Flutter(十四)| ListTile组件
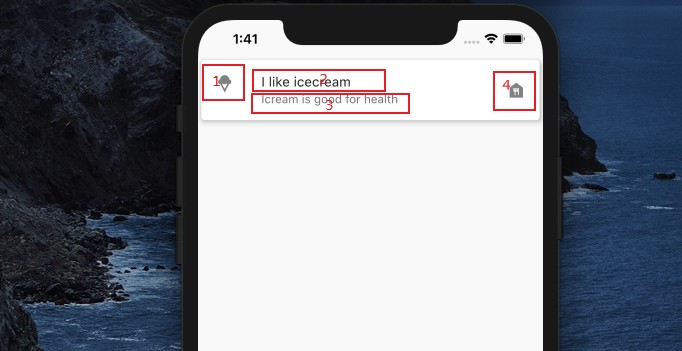
在日常的前端开发中,经常要显示下图中的标签栏:

之前我们学过使用Row,Column来拼出这样的标签栏,其实Flutter提供了标准的组件来完成这项功能,那就是ListTile.
ListTile
一起来看一下ListTile组件中经常用的属性:
ListTile ListTile({
Key? key,
Widget? leading,
Widget? title,
Widget? subtitle,
Widget? trailing,
bool isThreeLine = false,
bool? dense,
VisualDensity? visualDensity,
ShapeBorder? shape,
ListTileStyle? style,
Color? selectedColor,
Color? iconColor,
Color? textColor,
EdgeInsetsGeometry? contentPadding,
bool enabled = true,
void Function()? onTap,
void Function()? onLongPress,
MouseCursor? mouseCursor,
bool selected = false,
Color? focusColor,
Color? hoverColor,
FocusNode? focusNode,
bool autofocus = false,
Color? tileColor,
Color? selectedTileColor,
bool? enableFeedback,
double? horizontalTitleGap,
double? minVerticalPadding,
double? minLeadingWidth,
})leading:对应上图中的1号位置。
title:对应上图中的2号位置。
subtitle:对应上图中的3号位置。
trailing:对应上图中的4号位置。
可以看到这4个属性传入的类型是Widget,这样就标签栏就可以很灵活的显示各种组件。
onTap:点击触发的回调函数。
onLongPress:长按触发的回调函数。
random_password.dart
接下来,我们来修改random_password中的组件,例如_switchLowercase函数,修改为:
Widget _switchLowercase() {
return ListTile(
title: Text(
'lowercaseLetter'.tr,
style: TextStyle(fontSize: 17),
),
trailing: Switch(
value: _lowercase,
onChanged: (value) {
setState(() {
_lowercase = value;
});
},
),
);
}其他_switchUppercase、_switchNumber、_switchSpecial函数以此类推。
但是修改_textLength函数时要注意,不能直接把TextField放到trailing中,因为TextField的宽度默认比trailing大。
所以如果要把TextField放到trailing中的时候,应用用SizeBox包裹一层:
SizedBox(
width: 100,
child: TextField(
controller: TextEditingController(text: _length),
textAlign: TextAlign.center,
decoration: InputDecoration(
hintText: 'Enter length',
),
keyboardType: TextInputType.number,
inputFormatters: [
FilteringTextInputFormatter.digitsOnly,
LengthLimitingTextInputFormatter(2)
],
onChanged: (text) {
_length = text;
},
),
),或者可以采用leading和title来达到目的:
Widget _textLength() {
return ListTile(
leading: Text(
'length'.tr,
style: TextStyle(fontSize: 17),
),
title: TextField(
controller: TextEditingController(text: _length),
textAlign: TextAlign.center,
decoration: InputDecoration(
hintText: 'Enter length',
),
keyboardType: TextInputType.number,
inputFormatters: [
FilteringTextInputFormatter.digitsOnly,
LengthLimitingTextInputFormatter(2)
],
onChanged: (text) {
_length = text;
},
),
);
}0
